
แม้ว่า React จะได้รับความนิยมอย่างมาก แต่การติดตั้งแอปพลิเคชั่นตั้งแต่เริ่มต้นนั้นกลับเป็นงานที่ยากลำบาก เพื่อแก้ปัญหาสิ่งเหล่านี้ Facebook มาพร้อมกับฟีเจอร์อย่าง create-react-app เพื่อให้เป็นมิตรกับผู้ใช้ วันนี้ลองใช้เวลาในการทำความเข้าใจความซับซ้อนของแอพ React กัน
การตั้งค่าทั้งหมดด้วยตัวเองอาจฟังดูเหมือนไม่สามารถทำได้จริงและคุณก็ไม่ควรทำในหลาย ๆ สถานการณ์ อย่างไรก็ตามอาจเป็นเรื่องสำคัญที่จะต้องเข้าใจสิ่งต่าง ๆ ที่เกิดขึ้นภายใน ในกรณีที่บางครั้งคุณอาจจะไม่ชอบต้นแบบอย่าง create-react-app คุณสามารถเริ่มต้นโปรเจค React ตามต้นแบบของคุณ
ตรวจดูว่าคุณได้ติดตั้งสิ่งเหล่านี้แล้ว:
- NodeJS
- npm
- terminal
- a text editor
ไลบรารีต่างๆที่ใช้ในการติดตั้ง React ตั้งแต่เริ่มต้น:
เราจะใช้ webpack และ babel ในการติดตั้ง React และเพื่อไม่ทำให้สับสน เราจะจำแนกไลบรารีออกเป็นดังนี้
- Babel เป็น complier สำหรับ JavaScript รุ่นต่อๆมา ซึ่งจะคอมไพล์ JavaScript รุ่นใหม่ (ES6/7/8) ไปจนถึงรุ่นเก่าอย่าง ES5 แบบมาตรฐานเพื่อทำงานบนเบราซ์เซอร์เก่าและใหม่
- Webpack คือ module bundler เราจะใช้วิธีการ multi-directory และ multi-file เพื่อให้ง่ายแก่การจัดการโปรเจค Webpack จะรวมไฟล์ไว้ที่เดียว ซึ่งเพิ่มประสิทธิภาพได้ดีขึ้นและการจัดการ dependency ได้ง่ายขึ้น
การติดตั้งจะไปๆมาๆอยู่กับเครื่องมือเหล่านี้ ดังนั้นเราจะไปดูรายละเอียดในการกำหนดค่า (configuration) ดังนี้
เรามาเริ่มกันที่ การติดเครื่อง terminal กันก่อน
mkdir react-from-scratchcd react-from-scratch npm init –y
เป็นการสร้าง directory react-from-scratch และเตรียมข้อมูลเบื้องต้นโปรเจค Node โดยใช้ –y flag เพื่อข้ามคำถามทั้งหมดไป
และตอนนี้เรามี directory สำหรับโปรเจค ต่อไปเป็นการติดตั้ง React
npm install react react-dom
view rawinstall-react.sh โฮสต์โดย GitHub
ซึ่งจะติดตั้ง react และ react-dom
โฟลเดอร์ node_modules จะเก็บ module ทั้งหมดและ dependency ต่างๆ
package.json เก็บข้อมูลเกี่ยวกับชื่อ dependency และสคริปต์อื่น ๆ
React และ react-dom คืออะไร
react เป็นไลบรารีที่กำหนดหน้าตาคอมโพเนนต์
react-dom เป็นไลบรารีในการสร้าง view react-dom เทียบเท่ากับ Web DOM ซึ่งจะแสดงผลออกเป็นหน้าเว็บ
การแยก react กับ react-dom ออกจากกัน เพราะว่า react-dom ถูกใช้บนไลบรารี่อื่นๆอย่าง React Native สำหรับแอพฯบนโทรศัพท์ และ ReactVR สำหรับอุปกรณ์ VR
การเริ่มต้นเซิร์ฟเวอร์พัฒนาบน Webpack
ในตอนนี้เราได้ทราบถึงการสร้างและแปลงองค์ประกอบ React แต่เรายังไม่รู้วิธีส่งคอมโพเนนท์เหล่านี้ออกเป็นให้เบราเซอร์แสดงผล แล้วเว็บเซิฟเวอร์มีไว้ทำอะไรละ
npm install webpack webpack-dev-server webpack-cli — save-dev
view rawwebpack-dev-server.sh โฮสต์โดย GitHub
--save-dev flag จะจัดเก็บ dependencies ดักล่าว ไว้เฉพาะการพัฒนา ดังนั้นเวลาเรา deploy แอพของเราบนเซิฟเวอร์จริงๆ dependencies เหล่านี้จะไม่ถูกผนวกเข้าไปด้วย
webpack ต้องถูกติดตั้งเนื่องจาก webpack-dev-server ต้องพึ่งพามัน และ dev-server จะทำการ live-reload แอพ
การสร้างแอพ React
ใน root-directory ให้เราชื่อว่า react-from-scatch สร้างไฟล์ใหม่ index.html ซึ่งจะเป็นไฟล์หลักบนเบราซ์เซอร์
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ReactJS Sample Project</title>
</head>
<body>
</body> </html>
- องค์ประกอบของ React จะไปอยู่ที่
div ใน id root
- สคริปต์
bundle.js ถูกสร้างขึ้นมาโดยใช้ webpack ซึ่งจะบรรจุโค้ด React ของเราทั้งหมด รวมถึง react ไลบรารีและ renderer ในรูปแบบที่เหมาะสม
สร้างไฟล์ <index.js> ตามโค้ดดังนี้
import React from 'react';
import {render} from 'react-dom';
render(
React.createElement("div", null, "Hello World"),
document.getElementById("root")
);
React จะถูกนำเข้ามา วิธีการ render มาจาก react-dom โดยใช้การ destructuring
render ใช้สองอาร์กิวเมนต์ ตัวแรกคือคอมโพเนนต์ ตัวที่สองคือโลเคชั่น
React.CreateElement เป็น React API ซึ่งสร้างส่วนประกอบต่างๆ ไม่มี JSX มาเกี่ยวข้อง
แต่เมื่อ JSX คอมโพเนนต์เราจึงไม่สามารถแสดงผลได้ เราจึงแทนที่คอมโพเนนต์ตัวนั้นด้วย <App/>
import React from 'react'
import { render } from 'react-dom'
import App from './containers/App'
render(<App />, document.getElementById('root'))
document.getElementById("root") คือโลเคชั่นของเราบน index.html
การติดตั้งการพัฒนาเซิร์ฟเวอร์ Webpack
เราได้ติดตั้ง webpack ไปแล้ว แต่ยังไม่ได้ใช้งานมัน
คราวนี้ลองกลับไปที่ terminal
webpack-dev-server จะเป็นตัวคอมไพล์โค้ด และเปิดพอร์ตที่ localhost:8080 แต่จะเกิดข้อผิดพลาดเพราว่า webpack หา index.js ใน ./src/ ไม่เจอ เราสามารถทำได้ทั้งนำไฟล์ index.js เข้าไปในโฟลเดอร์ src หรือจะแก้ package.json เพื่อเปลี่ยน entry point สำหรับรันไฟล์ได้ เราจะใช้วิธีที่สอง
mkdir webpackcd webpacktouch webpack.dev.config.js
สร้างไดเรกทอรี <webpack> ด้วยไฟล์ <webpack.dev.config.js>
ตั้ง entry point สำหรับ webpack.dev.config.js
var webpack = require('webpack');
var path = require('path');
module.exports = {
entry: [
path.join(__dirname, '../index.js')
]
}
ใช้ webpack เป็น dependency และตั้งจุดแรกเข้าที่ index.js
เราจำเป็นต้องโหลด module ต่างๆเพื่อแก้ไข webpack.dev.config.js เป็น
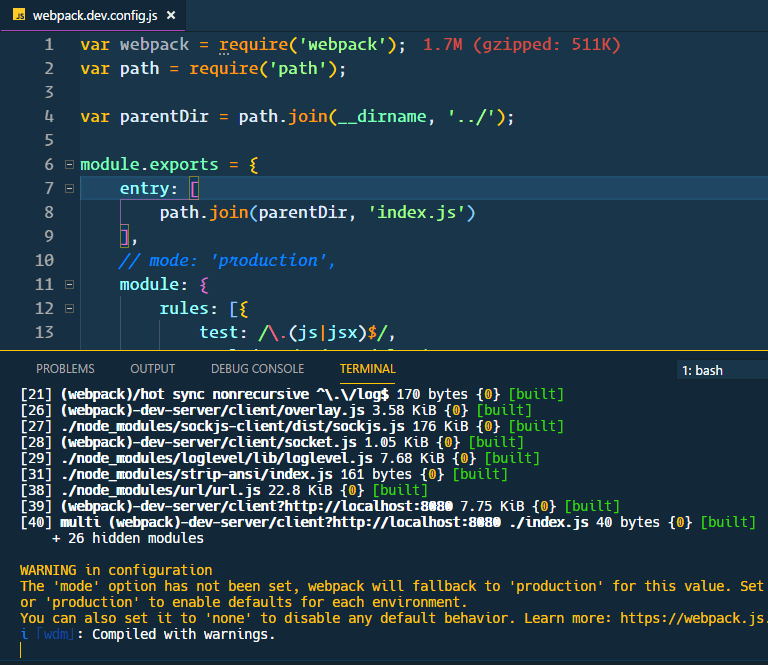
var webpack = require('webpack');
var path = require('path');
var parentDir = path.join(__dirname, '../');
module.exports = {
entry: [
path.join(parentDir, 'index.js')
],
module: {
rules: [{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
loader: 'babel-loader'
},{
test: /\.less$/,
loaders: ["style-loader", "css-loder", "less-loader"]
}
]
},
output: {
path: parentDir + '/dist',
filename: 'bundle.js'
},
devServer: {
contentBase: parentDir,
historyApiFallback: true
}
}
ซึ่งจะเต็มไปด้วยกฎต่างๆดังนี้
จุดแรกเข้า (Entry point)
Index.js เป็นจุดเริ่มต้นของสคริปต์ทั้งหมด
แพ็จเก็จ
babel-loader สำหรับโหลดไฟล์ jsxless-loader สำหรับโหลดไฟล์ lessless-loader ต้องใช้ less เป็น peer dependency
ติดตั้ง dependency ทั้งหมดและ peer dependency ด้วย:
npm install --save-dev style-loader css-loader less-loader less
ผลลัพธ์
ไฟล์ bundle ชื่อว่า bundle.js และถูกบรรจุโดยไดเรกทอรี dist
การพัฒนาเซิร์ฟเวอร์
ไดเรกทอรีปัจจุบันใช้เป็นไดเรกทอรีฐานและ
การติดตั้ง Babel
เราจำเป็นต้องใช้ babel ในการเปลี่ยนโค้ด ES6 เป็น ES5
ติดตั้ง babel และไลบรารีที่รองรับด้วย
npm install --save-dev babel-cli babel-core babel-loader babel-plugin-
transform-object-rest-spread babel-preset-es2015 babel-preset-react
babel-preset-stage-0 babel-register
กำหนดค่าแอพ React เพื่อใช้ Babel ใน package.json
"babel": {
"presets": ["es2015", "react", "stage-0"],
"plugins": ["transform-object-rest-spread"]
}
ซึ่งยังใช้ plugin เพื่อรองรับ rest/spread โอเปอร์เรเตอร์
ต่อไปเปลี่ยน index.js ใช้องค์ประกอบ App แทนการสร้างองค์ประกอบด้วยตนเอง
และนี่คือ index.js ใหม่ของเรา
import React from 'react'
import { render } from 'react-dom'
import App from './containers/App'
render(<App />, document.getElementById('root'))
สร้างไฟล์ ./containers/App.js เพื่อใช้ใน App
mkdir containerscd containerstouch App.js
ต่อไปเพื่มโค้ด React พื้นฐานบน App.js
import React, {Component} from 'react';
class App extends Component {
render () {
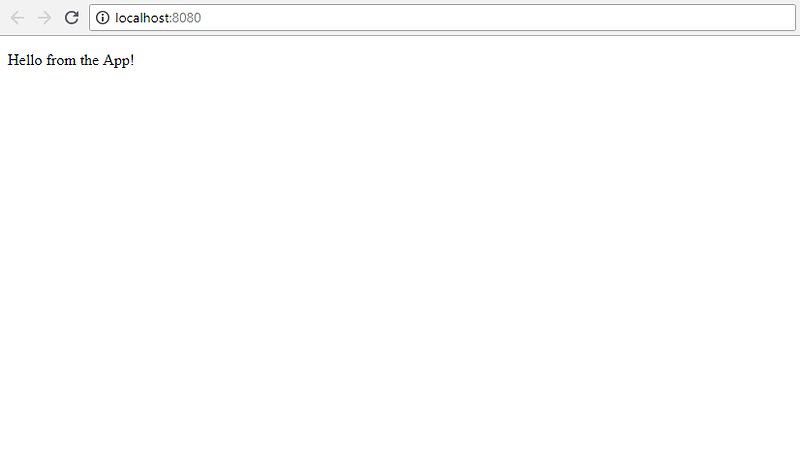
return <p>Hello from the App!</p>
}
}
export default App
เราต้องการสร้างสคริปต์เพื่อทำงานบนแอพ React ให้เรา
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "./node_modules/.bin/webpack-dev-server --config
./webpack/webpack.dev.config.js"
}
npm run dev จะรัน webpack-dev-server จาก node modules ด้วยไฟล์ config จาก ./webpack/webpack.dev.config.js.
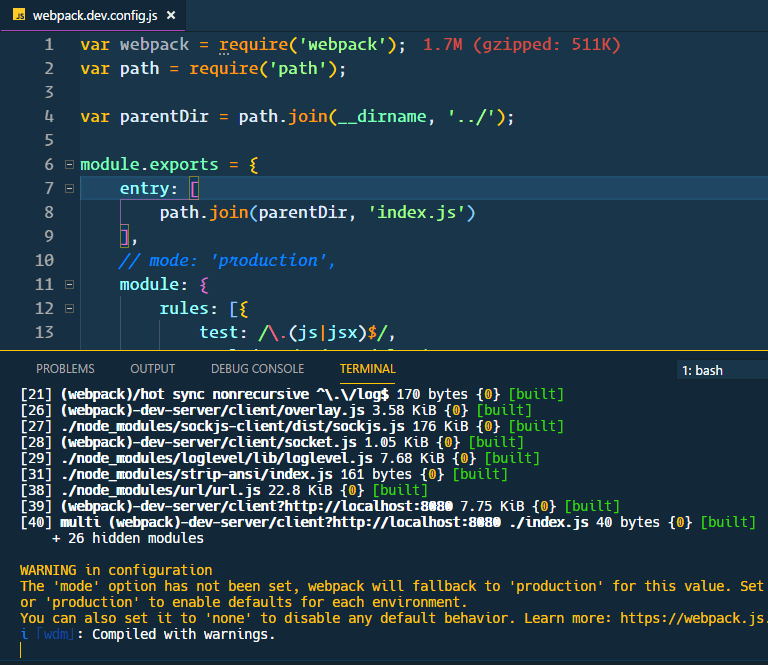
นี่คือสิ่งที่เราได้
npm run dev

หากคุณได้คำแจ้งเตือน ให้เพิ่มโหมดในไฟล์ webpack config เพื่อลบมันออก
ตรวจดูโค้ดคอมเมนต์ด้านบน mode: 'production'และโหมดอื่นๆ 'develpment' และ 'none'
พอร์ต default คือ 8080

เพียงเท่านี้เราก็สามารถปรับแต่งได้ตามความต้องการของเราแล้ว
อ้างอิงจาก : https://medium.com/swlh/how-to-set-up-a-react-project-from-scratch-78261a9c2bbb
Frontend Boot Camp with React and React Native
เรียนรู้การสร้าง Website ด้วย React
เรียนรู้การสร้าง Mobile Application แบบ Cross Platform ด้วย React Native
รายละเอียดเพิ่มเติมและสมัครที่นี่
หลักสูตรยาว 15 ครั้ง รวมเวลากว่า 90 ชั่วโมง จบมาทำงานได้จริง
ราคาคุ้มค่าที่สุด ตอนนี้มี promotion มา 2 คนลดเพิ่ม 10% 3 คนลดเพิ่ม 15%
สามารถขอ code ส่วนลดได้ที่ page LEAN upskill